Lab 3 High-Fidelity Mockups
Instructions
Insert your Rumblecusp mockup (travel site) down below. REMINDER:
Please do not use any of the graphics or images from lab outside of this assignment (i.e. do
not plagiarize our work).
Thanks!
Mockups
-
Export the frame (hint: see bottom of the menu on the right) and insert it below.
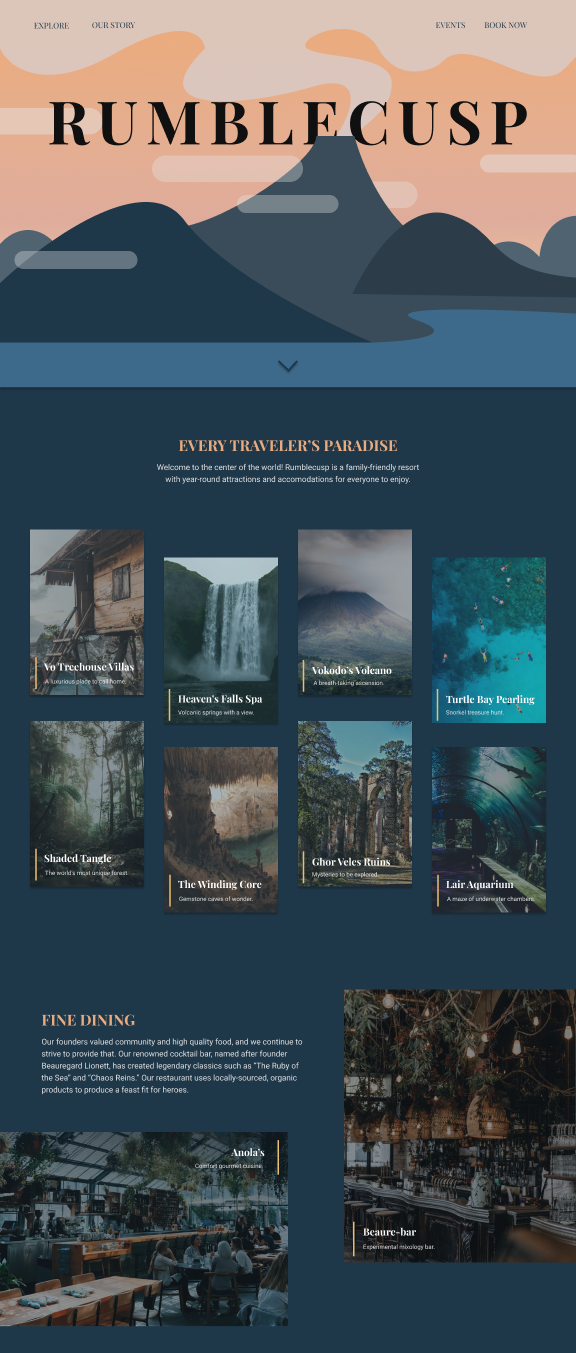
My markup-

Set your Figma page to "anyone with a link can view" and past the sharing link below.
My Figma link: www.figma.com/file/0Y5zaCmxiPI9qWhIpsJGo8/figmatutorial?type=design&mode=design&t=3zEXCHXzNlxxg45s-1
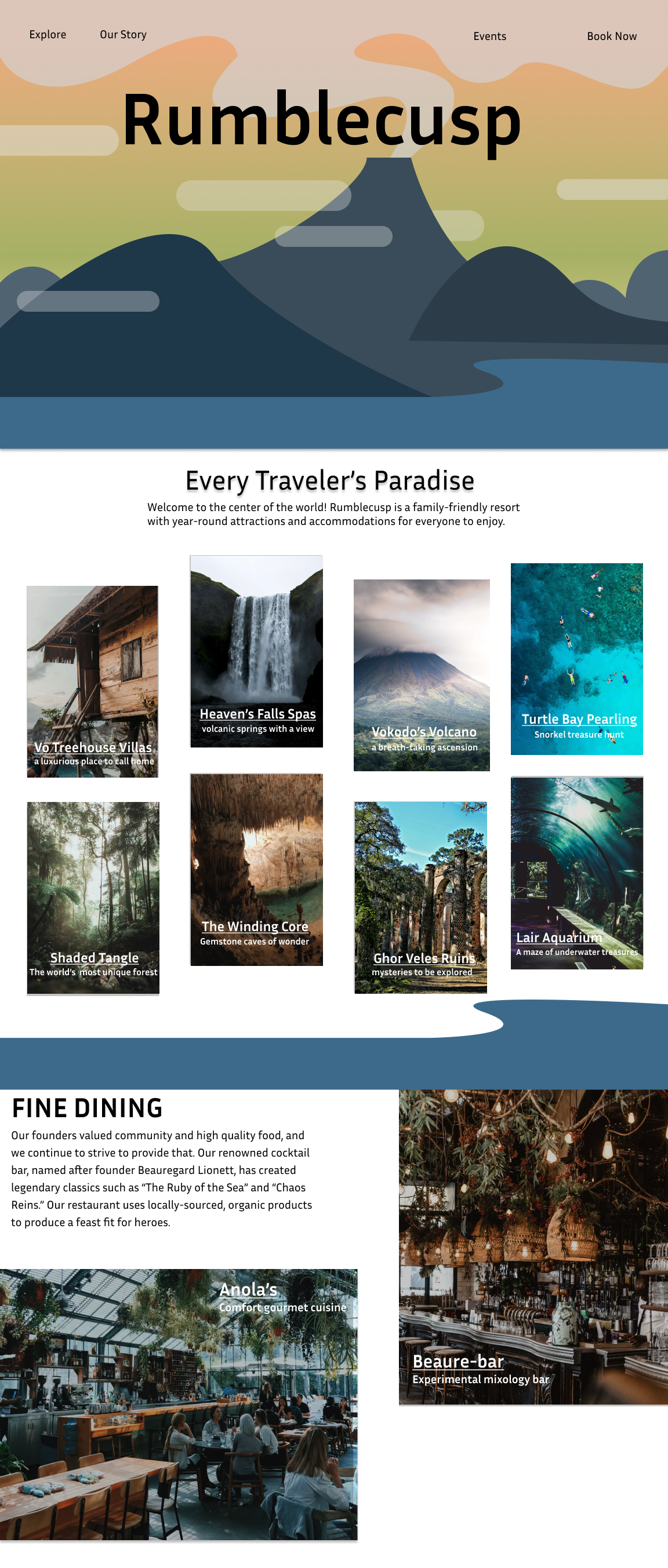
After you complete the Figma tutorial and make it look like this:

Go to Layers (on the left side of the screen in Figma) and in the "illustration" group you should find a rectangle called "back color." Select it and change the color to green (any shade as long as it's sort of visible through the gradient).
And that's it! :)