-
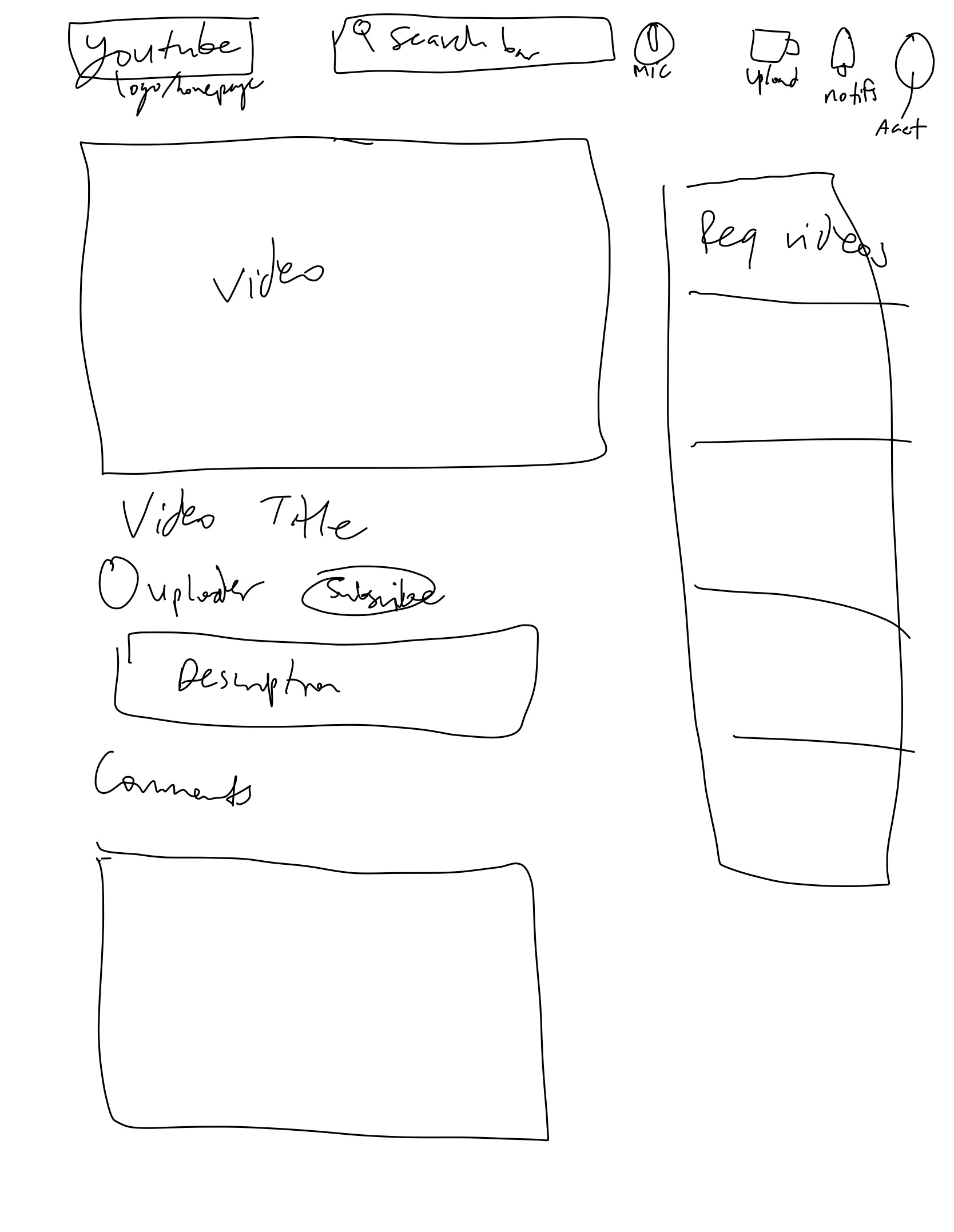
Using the favorite website you chose in homework 1, create a wireframe for one page of it using pen/paper, PowerPoint, or any your tool of choice. (use the 'img' tag!) Make sure to let us know what the name of your website is (Use the 'p' tag!)
Website: YouTube

-
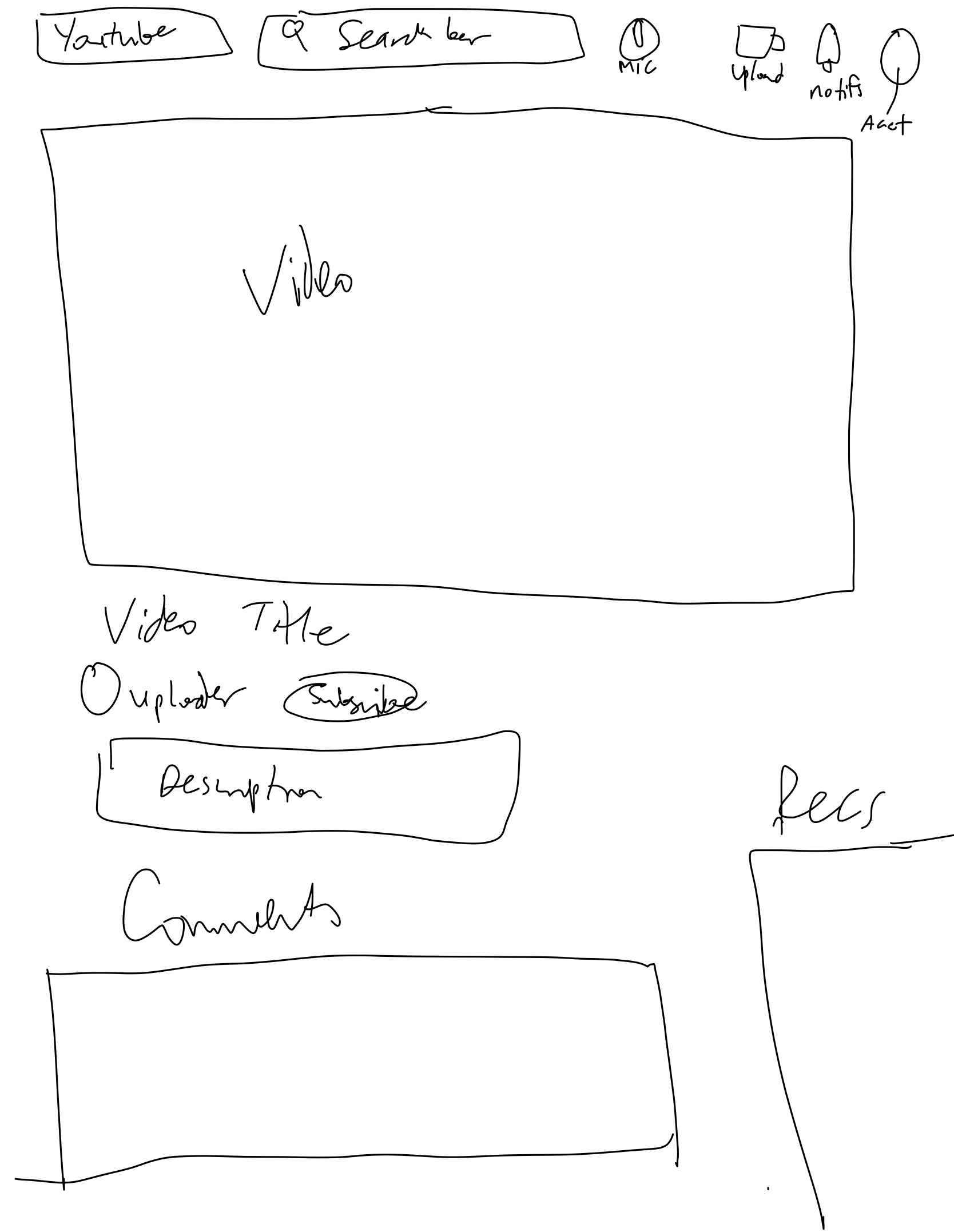
Try to improve the website you've chosen, and create a redesigned wireframe of one page for the same website using the principles of visual hierarchy that you learned from the article.

-
What is the goal of the website? Who is it intended for? How does the design accomplish this? Write 2-3 sentences answering these questions. (Use the 'p' tag again!)
The goal of this website is to watch videos of interest. It is intended for a wide audience. The design accomplishes this by having a homepage, search bar, and recommended videos.
-
Write 2-3 sentences about what problems your redesign addressed, and how it solved them.
My redesign addresses the aspects of hierarchy and content. In the redesign, there is a greater emphasis on the video on hand. The recommendations are located near the comments, so when the viewers go to check the audience responses, they'll be presented with other video options as well instead of being subjected to everything all at once. Changing the existing YouTube webpage was difficult as it's already a renowned website.
NOTE: Make sure to include the wireframe images in the website and don't just put it in your assets folder!
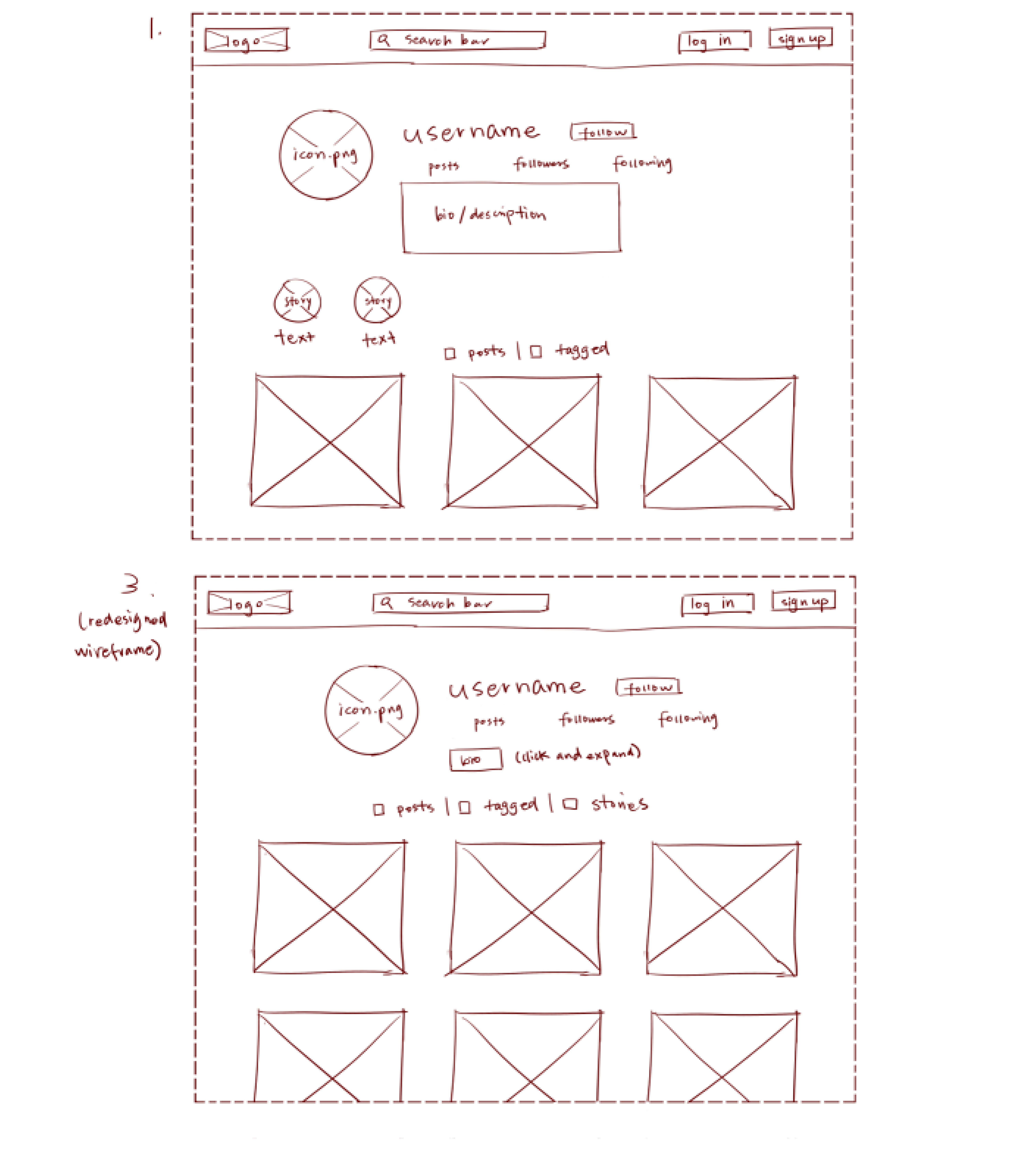
Your wireframes should look something like this: